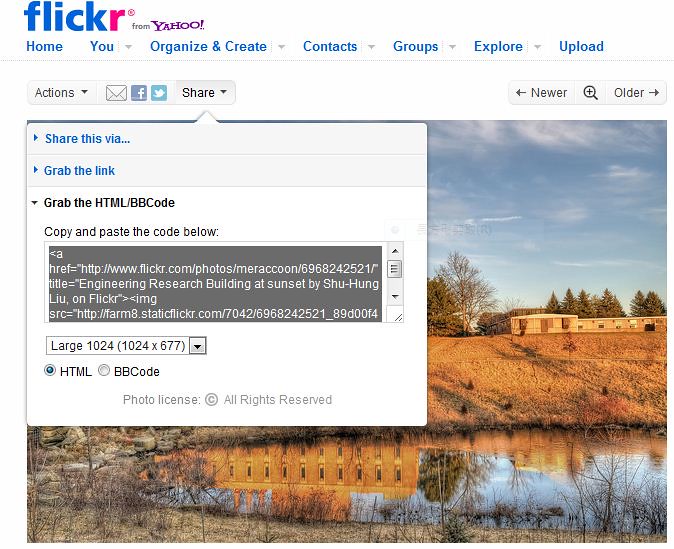
首先在Flickr照片的分享介面中選擇HTML程式碼(如下圖)

以我這張照片為例,HTML程式碼如下:
<a href="http://www.flickr.com/photos/meraccoon/6968242521/" title="Engineering Research Building at sunset by Shu-Hung Liu, on Flickr"><img src="http://farm8.staticflickr.com/7042/6968242521_89d00f48db_b.jpg" width="1024" height="677" alt="Engineering Research Building at sunset"></a>
先解釋比較簡單的程式碼第二段部分:即
<img src="http://farm8.staticflickr.com/7042/6968242521_89d00f48db_b.jpg" width="1024" height="677" alt="Engineering Research Building at sunset">
- src= 後面的網址為此照片在Flickr伺服器上的位址,這個網址基本是不用改,但是我喜歡把 staticflickr 改成 static.flickr(中間多了一點),原因之後會做說明。
- width= 後面的數字可以用來設定這張照片要顯示的寬度。
- height= 後面的數字可以用來設定這張照片要顯示的高度。我習慣的做法是直接改寬度,然後把高度的程式碼砍掉,Flickr會自動把照片按照原本的長寬比套用你所設定的寬度來調整照片的大小。
- alt= 後面所接的文字為萬一照片無法顯示時所顯示的替代文字。
<a href="http://www.flickr.com/photos/meraccoon/6968242521/" title="Engineering Research Building at sunset by Shu-Hung Liu, on Flickr">
- title= 後面所接的文字為滑鼠移動到照片上後,所顯示的說明文字。可依照個人需求自行更改。
- href= 後面的網址即為點擊照片後會前往的網址,要讓照片不要連回Flickr,就是要改這個地方。那該怎麼改呢?最簡單的改法,如果不要照片點擊後有任何的效果,可以直接將 href="......" 這部分的程式碼移除,請看以下範例:
下圖HTML碼為:
<a title="滑鼠移動到照片上後,所顯示的說明文字"><img src="http://farm8.staticflickr.com/7042/6968242521_89d00f48db_b.jpg" width="400" alt="Engineering Research Building at sunset"></a>
<a title="滑鼠移動到照片上後,所顯示的說明文字"><img src="http://farm8.staticflickr.com/7042/6968242521_89d00f48db_b.jpg" width="400" alt="Engineering Research Building at sunset"></a>

各位可以看到,在我移除掉 href="......" 這部分的程式碼後,這張照片已經不能點擊了。將游標移動到照片上後,會顯示title= 後面的說明文字(經實際測試,使用Chrome瀏覽器會顯示title= 後面的說明文字;使用IE會顯示alt=後面的替代文字)。我還將照片寬度改為400,並將高度的設定移除,讓照片維持原有的長寬比。
接下來說明要如何在點擊照片後用Blogger內建的燈箱來顯示此照片,首先在Blogger的 設定-->文章和留言-->在燈箱中展示圖片 設定為"是",接下來請看以下範例:
下圖HTML碼為:
<a href="http://farm8.static.flickr.com/7042/6968242521_89d00f48db_b.jpg" title="Engineering Research Building at sunset by Shu-Hung Liu"><img src="http://farm8.static.flickr.com/7042/6968242521_89d00f48db_b.jpg" width="400" alt="Engineering Research Building at sunset"></a>

首先我把src=後面的網址staticflickr 改成 static.flickr(中間多了一點),然後將修改後的網址複製後貼到 href= 之後。大家可以點擊照片,看看燈箱的效果。
若是不把staticflickr 改成 static.flickr,結果又會如何,請看以下範例:
下圖HTML碼為:
<a href="http://farm8.staticflickr.com/7042/6968242521_89d00f48db_b.jpg" title="Engineering Research Building at sunset by Shu-Hung Liu"><img src="http://farm8.static.flickr.com/7042/6968242521_89d00f48db_b.jpg" width="400" alt="Engineering Research Building at sunset"></a>

程式碼基本上與上一張圖相同,唯一不同處是在href= 後面把 static.flickr 改回staticflickr。大家可以點擊看看,燈箱的效果消失了。
把staticflickr 改成 static.flickr的方法是我自己亂試試出來的,我也不清楚為何要這樣改。希望這篇文章對大家有幫助。

No comments:
Post a Comment